Fairmatic
Building a Modern Insurance Brand
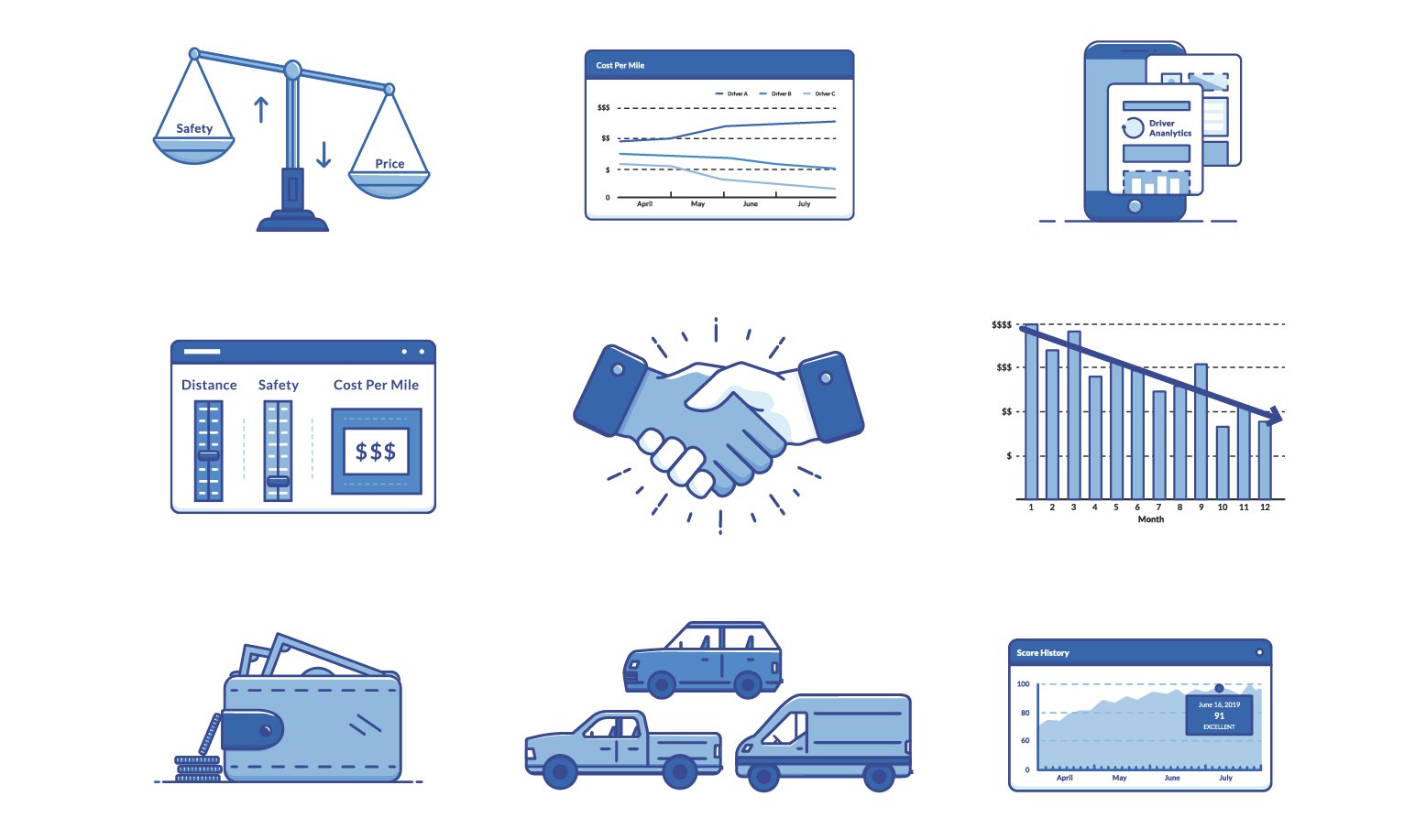
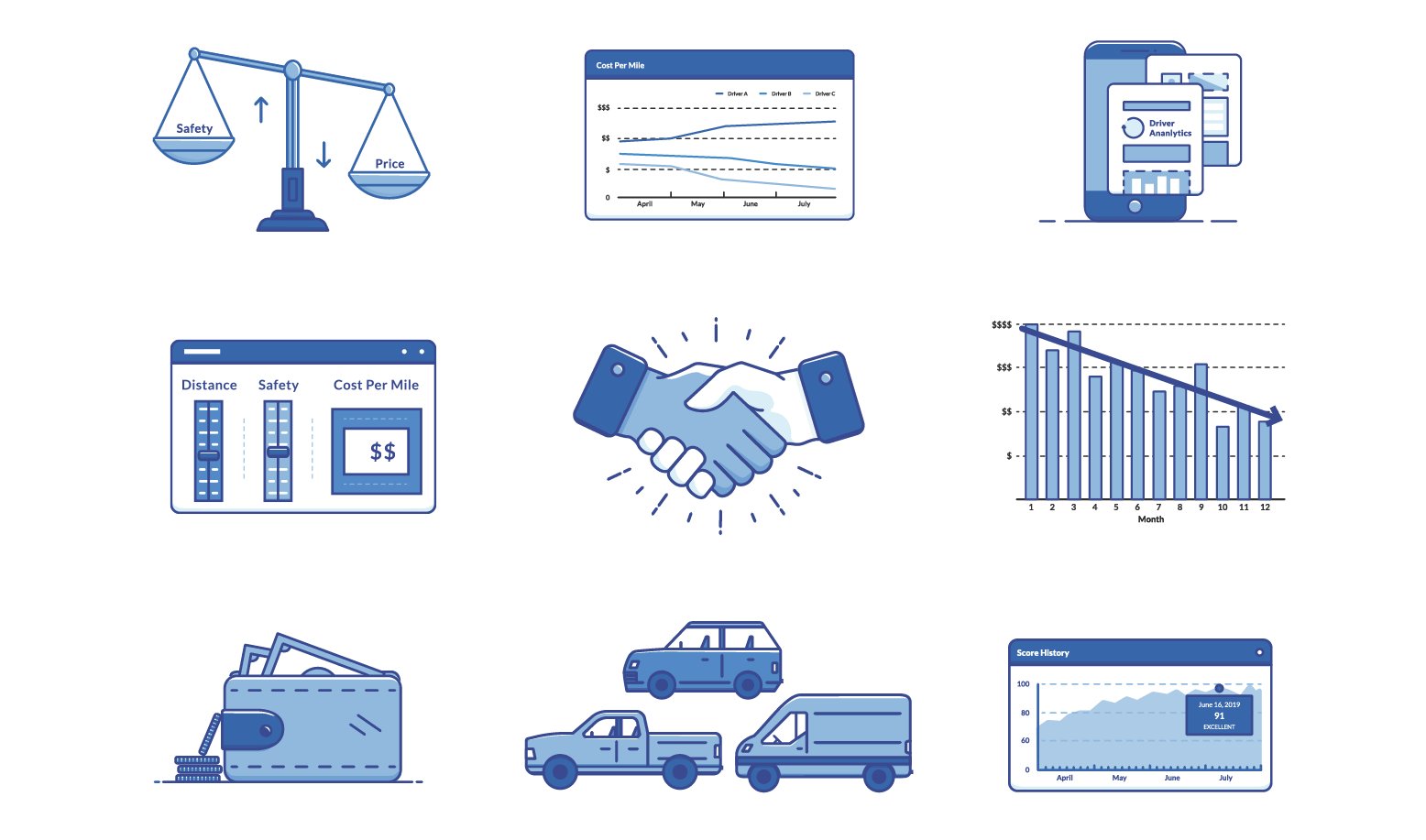
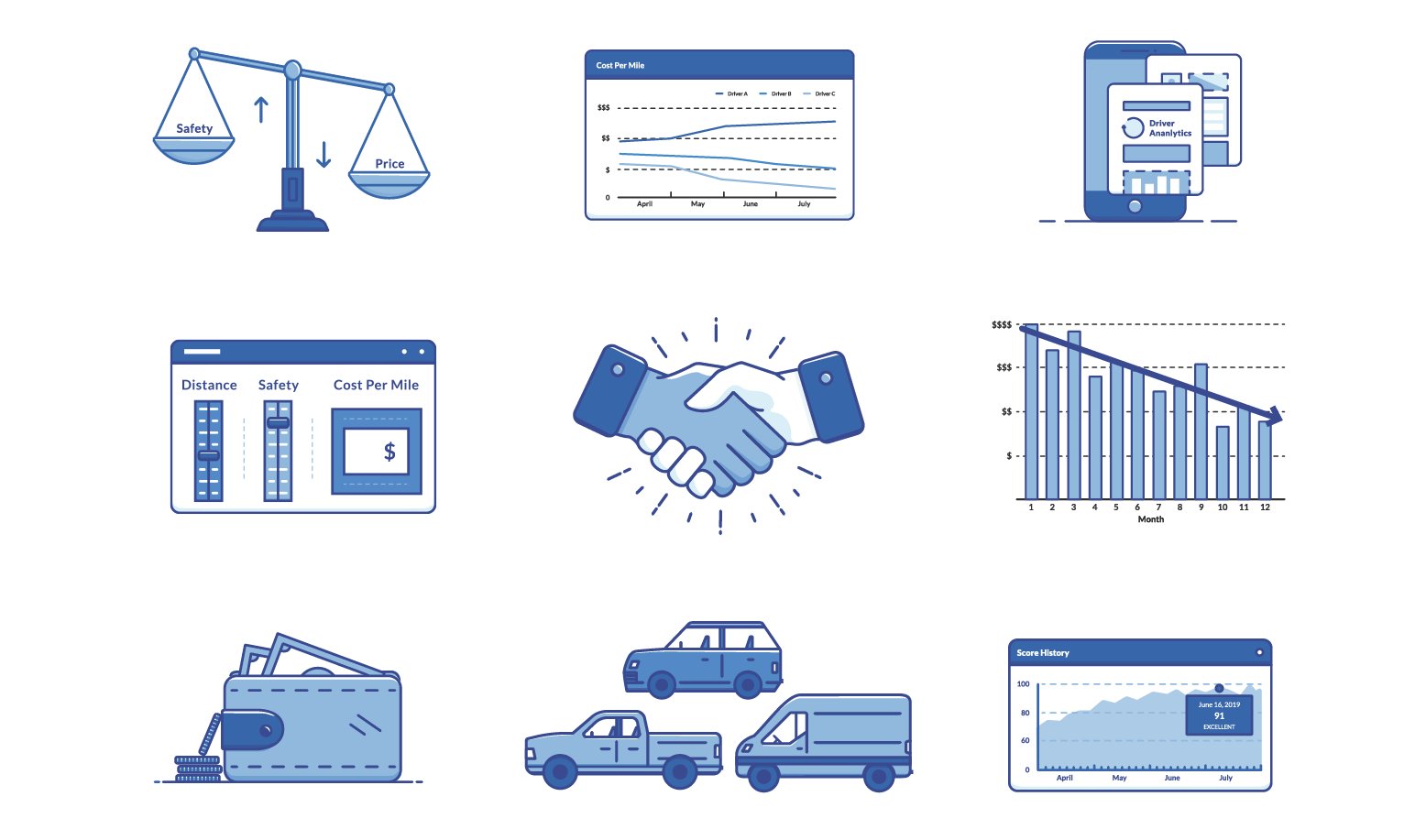
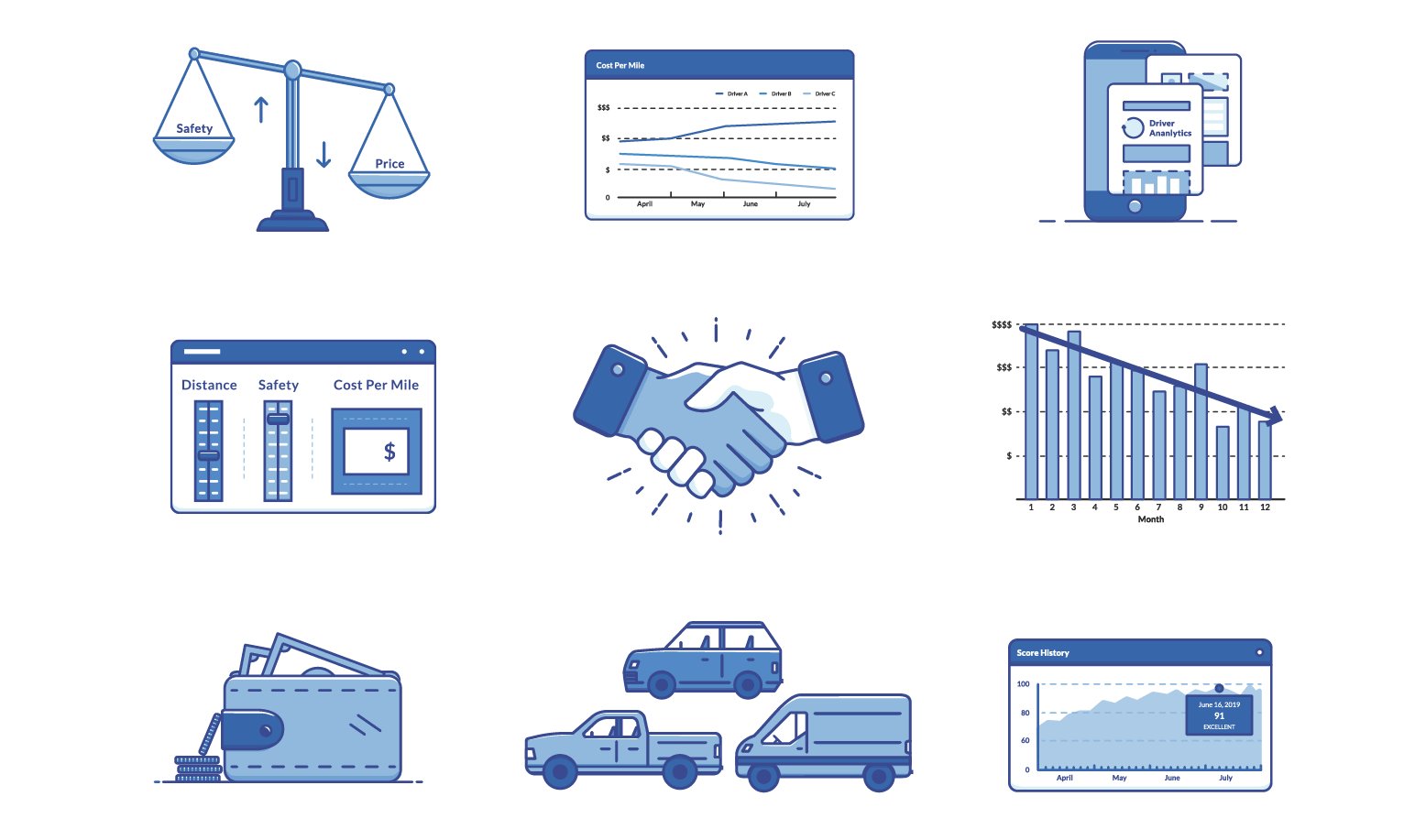
Fairmatic is a performance-priced commercial auto insurance that rewards safe driving. The service is priced monthly based on driver safety, and gives real-time visibility into unsafe driving behaviors. How do you introduce new tech into an industry built on paper? I took on the challenge of building a brand to tell the Fairmatic story.
Fairmatic
Building a Modern Insurance Brand
Fairmatic is a performance-priced commercial auto insurance that rewards safe driving. The service is priced monthly based on driver safety, and gives real-time visibility into unsafe driving behaviors. How do you introduce new tech into an industry built on paper? I took on the challenge of building a brand to tell the Fairmatic story.